
|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces gui simulator |
|
|
Repository Summary
| Description | Create web-based user interfaces with Python. The nice way. |
| Checkout URI | https://github.com/zauberzeug/nicegui.git |
| VCS Type | git |
| VCS Version | main |
| Last Updated | 2025-05-26 |
| Dev Status | UNMAINTAINED |
| CI status | No Continuous Integration |
| Released | UNRELEASED |
| Tags | python website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
| Contributing |
Help Wanted (0)
Good First Issues (0) Pull Requests to Review (0) |
README
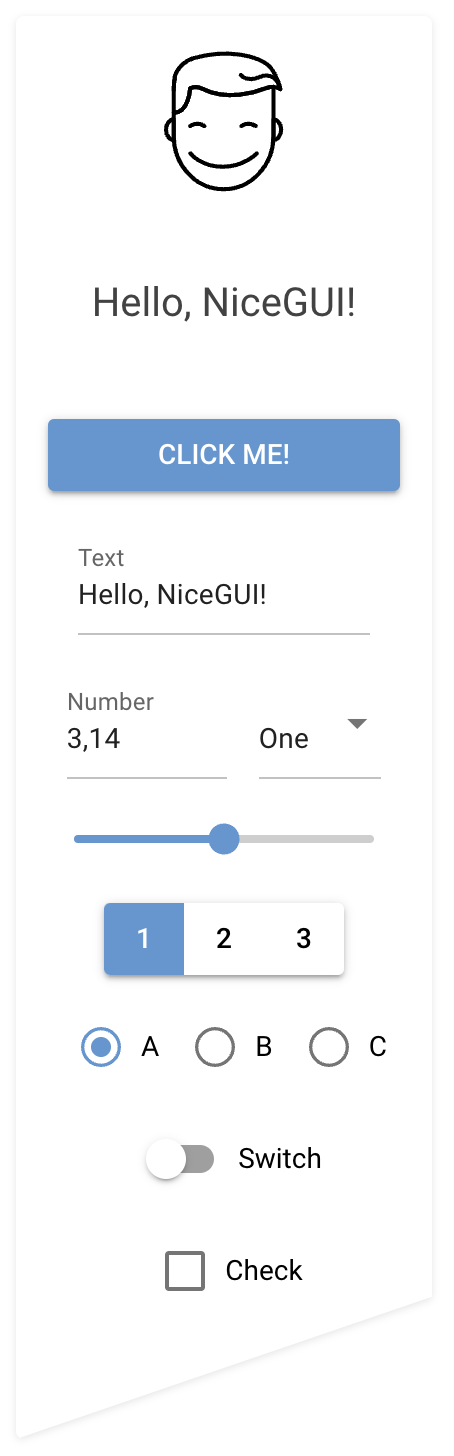
NiceGUI
NiceGUI is an easy-to-use, Python-based UI framework, which shows up in your web browser. You can create buttons, dialogs, Markdown, 3D scenes, plots and much more.
It is great for micro web apps, dashboards, robotics projects, smart home solutions and similar use cases. You can also use it in development, for example when tweaking/configuring a machine learning algorithm or tuning motor controllers.
NiceGUI is available as PyPI package, Docker image and on conda-forge as well as GitHub.
Features
- browser-based graphical user interface
- implicit reload on code change
- acts as webserver (accessed by the browser) or in native mode (eg. desktop window)
- standard GUI elements like label, button, checkbox, switch, slider, input, file upload, …
- simple grouping with rows, columns, cards and dialogs
- general-purpose HTML and Markdown elements
- powerful high-level elements to
- plot graphs and charts,
- render 3D scenes,
- get steering events via virtual joysticks
- annotate and overlay images
- interact with tables
- navigate foldable tree structures
- embed video and audio files
- built-in timer to refresh data in intervals (even every 10 ms)
- straight-forward data binding and refreshable functions to write even less code
- notifications, dialogs and menus to provide state of the art user interaction
- shared and individual web pages
- easy-to-use per-user and general persistence
- ability to add custom routes and data responses
- capture keyboard input for global shortcuts etc.
- customize look by defining primary, secondary and accent colors
- live-cycle events and session data
- runs in Jupyter Notebooks and allows Python’s interactive mode
- auto-complete support for Tailwind CSS
- SVG, Base64 and emoji favicon support
- testing framework based on pytest
Installation
python3 -m pip install nicegui
Usage
Write your nice GUI in a file main.py:
from nicegui import ui
ui.label('Hello NiceGUI!')
ui.button('BUTTON', on_click=lambda: ui.notify('button was pressed'))
ui.run()
Launch it with:
python3 main.py
The GUI is now available through http://localhost:8080/ in your browser. Note: NiceGUI will automatically reload the page when you modify the code.
Documentation and Examples
The documentation is hosted at https://nicegui.io/documentation and provides plenty of live demos.
The whole content of https://nicegui.io is implemented with NiceGUI itself
and can be started locally with docker run -p 8080:8080 zauberzeug/nicegui or by executing main.py from this repository.
You may also have a look at our in-depth examples of what you can do with NiceGUI. In our wiki we have a list of great NiceGUI projects from the community, a section with Tutorials, a growing list of FAQs and some strategies for using ChatGPT / LLMs to get help about NiceGUI.
Why?
We at Zauberzeug like Streamlit but find it does too much magic when it comes to state handling. In search for an alternative nice library to write simple graphical user interfaces in Python we discovered JustPy. Although we liked the approach, it is too “low-level HTML” for our daily usage. But it inspired us to use Vue and Quasar for the frontend.
We have built on top of FastAPI, which itself is based on the ASGI framework Starlette and the ASGI webserver Uvicorn because of their great performance and ease of use.
Sponsors
Maintenance of this project is made possible by all the contributors and sponsors. If you would like to support this project and have your avatar or company logo appear below, please sponsor us. 💖
Consider this low-barrier form of contribution yourself. Your support is much appreciated.
Contributing
Thank you for your interest in contributing to NiceGUI! We are thrilled to have you on board and appreciate your efforts to make this project even better.
As a growing open-source project, we understand that it takes a community effort to achieve our goals. That’s why we welcome all kinds of contributions, no matter how small or big they are. Whether it’s adding new features, fixing bugs, improving documentation, or suggesting new ideas, we believe that every contribution counts and adds value to our project.
We have provided a detailed guide on how to contribute to NiceGUI in our CONTRIBUTING.md file. We encourage you to read it carefully before making any contributions to ensure that your work aligns with the project’s goals and standards.
If you have any questions or need help with anything, please don’t hesitate to reach out to us. We are always here to support and guide you through the contribution process.
Included Web Dependencies
See DEPENDENCIES.md for a list of web frameworks NiceGUI depends on.
CONTRIBUTING
Contributing to NiceGUI
We’re thrilled that you’re interested in contributing to NiceGUI! Here are some guidelines that will help you get started.
Reporting issues
If you encounter a bug or other issue with NiceGUI, the best way to report it is by opening a new issue on our GitHub repository. When creating the issue, please provide a clear and concise description of the problem, including any relevant error messages and code snippets. If possible, include steps to reproduce the issue.
Code of Conduct
We follow a Code of Conduct to ensure that everyone who participates in the NiceGUI community feels welcome and safe. By participating, you agree to abide by its terms.
Contributing code
We are excited that you want to contribute code to NiceGUI. We’re always looking for bug fixes, performance improvements, and new features.
Setup
Dev Container
The simplest way to setup a fully functioning development environment is to start our Dev Container in VS Code:
- Ensure you have VS Code, Docker and the Dev Containers extension installed.
- Open the project root directory in VS Code.
- Press
F1, typeDev Containers: Open Folder in Container, and hit enter (or use the bottom-left corner icon in VS Code to reopen in container). - Wait until image has been build.
- Happy coding.
Locally
To set up a local development environment for NiceGUI, you’ll need to have Python 3.8+ and pip installed.
You can then use the following command to install NiceGUI in editable mode:
python3 -m pip install -e .
This will install the nicegui package and all its dependencies, and link it to your local development environment so that changes you make to the code will be immediately reflected.
Thereby enabling you to use your local version of NiceGUI in other projects.
To run the tests you need some additional setup which is described in tests/README.md.
There is no special Python version required for development. At Zauberzeug we mainly use 3.11. This means we sometimes miss some incompatibilities with older versions. But these will hopefully be uncovered by the GitHub Actions (see below). Also we use the 3.8 Docker container described below to verify compatibility in cases of uncertainty.
Plain Docker
You can also use Docker for development by starting the development container using the command:
./docker.sh up app
By default, the development server listens to http://localhost:80/.
The configuration is written in the docker-compose.yml file and automatically loads the main.py which contains the website https://nicegui.io.
Every code change will result in reloading the content.
We use Python 3.8 as a base to ensure compatibility (see development.dockerfile).
To view the log output, use the command
./docker.sh log
Coding Style Guide
Formatting
We use autopep8 with a 120 character line length to format our code. Before submitting a pull request, please run
autopep8 --max-line-length=120 --in-place --recursive .
on your code to ensure that it meets our formatting guidelines. Alternatively you can use VSCode, open the nicegui.code-workspace file and install the recommended extensions. Then the formatting rules are applied whenever you save a file.
In our point of view, the Black formatter is sometimes a bit too strict. There are cases where one or the other arrangement of, e.g., function arguments is more readable than the other. Then we like the flexibility to either put all arguments on separate lines or only put the lengthy event handler on a second line and leave the other arguments as they are.
Linting
We use pre-commit to make sure the coding style is enforced. You first need to install pre-commit and the corresponding git commit hooks by running the following commands:
python3 -m pip install pre-commit
pre-commit install
After that you can make sure your code satisfies the coding style by running the following command:
pre-commit run --all-files
[!TIP] The command may fail with
RuntimeError: failed to find interpreter for Builtin discover of python_spec=’python3.8’
You will need to install Python 3.8 and make sure it is available in your
PATH.
These checks will also run automatically before every commit:
- Run
ruff check . --fixto check the code and sort imports. - Remove trailing whitespace.
- Fix end of files.
- Enforce single quotes.
[!NOTE]
Regarding single or double quotes: > PEP 8 doesn’t give any recommendation, so we simply chose single quotes and sticked with it. On qwerty keyboards it’s a bit easier to type, is visually less cluttered, and it works well for strings containing double quotes from the English language.
[!NOTE]
We use f-strings where ever possible because they are generally more readable - once you get used to them. There are only a few places in the code base where performance really matters and f-strings might not be the best choice. These places should be marked with a
# NOTE: ...comment when diverging from f-string usage.
Running tests
Our tests are built with pytest and require python-selenium with ChromeDriver. See tests/README.md for detailed installation instructions and more infos about the test infrastructure and tricks for daily usage.
Before submitting a pull request, please make sure that all tests are passing. To run them all, use the following command in the root directory of NiceGUI:
pytest
Documentation
New Elements
If you plan to implement a new element you can follow these suggestions:
- Ensure with the maintainers that the element is a good fit for NiceGUI core; otherwise it may be better to create a separate git repository for it.
- Clone the NiceGUI repository and launch
main.pyin the root directory. - Run
python3 -m pip install -e .in the repository as explained above. - Create a
test.pyfile or similar where you can experiment with your new element. - Look at other similar elements and how they are implemented in
nicegui/elements. - Create a new file with your new element alongside the existing ones.
- Make sure your element works as expected.
- Add a documentation file in
website/documentation/content. By calling the@doc.demo(...)function with an element as a parameter the docstring is used as a description. The docstrings are written in restructured-text. Refer to the new documentation page using@doc.intro(...)in any documentation sectionwebsite/documentation/content/section_*.py. - Create a pull-request (see below).
Additional Demos
There is a separate page for each element where multiple interactive demos can be listed. Please help us grow the number of insightful demos by following these easy steps:
- Clone the NiceGUI repository and launch
main.pyin the root directory. - Run
python3 -m pip install -e .in the repository as explained above. - In the newly opened browser window you can navigate to the documentation page where you want to change something.
- Open the code in your editor (for example website/documentation/content/table_documentation.py).
- In the
more()function insert an inner function containing your demo code. - Add the
@text_demodecorator to explain the demo. - Make sure the result looks as expected in the rendered documentation.
- Create a pull-request (see below).
Your contributions are much appreciated.
Formatting
Because it has numerous benefits we write each sentence in a new line.
Examples
Besides the documentation with interactive demos (see above) we collect useful, compact stand-alone examples.
Each example should be about one concept.
Please try to make them as minimal as possible to show what is needed to get some kind of functionality.
We are happy to merge pull requests with new examples which show new concepts, ideas or interesting use cases.
To list your addition on the website itself, you can use the example_link function below the
“In-depth examples” section heading.
The title should match the example folder name when snake case converted.
Pull requests
To get started, fork the repository on GitHub, clone it somewhere on your filesystem, commit and push your changes, and then open a pull request (PR) with a detailed description of the changes you’ve made (the PR button is shown on the GitHub website of your forked repository).
When submitting a PR, please make sure that the code follows the existing coding style and that all tests are passing. If you’re adding a new feature, please include tests that cover the new functionality.
YouTube
We welcome and support video and tutorial contributions to the NiceGUI community! As recently highlighted in a conversation on YouTube, creating and sharing tutorials or showcasing projects using NiceGUI can be an excellent way to help others learn and grow, while also spreading the word about our library.
Please note that NiceGUI is pronounced like “nice guy,” which might be helpful to know when creating any video content.
If you decide to create YouTube content around NiceGUI, we kindly ask that you credit our repository, our YouTube channel, and any relevant videos or resources within the description. By doing so, you’ll be contributing to the growth of our community and helping us receive more amazing pull requests and feature suggestions.
We’re thrilled to see your creations and look forward to watching your videos. Happy video-making!
Thank you!
Thank you for your interest in contributing to NiceGUI! We’re looking forward to working with you!

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|

|
nicegui repositorypython website gui frontend interface robotics toolkit scripting webapp interaction interfaces |
|
|